本記事は DataStax Blog の記事を翻訳し転載しています。
テクノロジー 2025年1月2日

Phil Nash
開発者リレーション エンジニア
Blueskyは、ソーシャル アプリケーションを構築するためのオープンで分散型のATプロトコルに基づいたソーシャル ネットワークです。ATプロトコルは誰でも利用できるため、開発者はカスタムフィードやクライアントアプリ、お気に入りのボットなど、自由に独自のアプリケーションを作ることができます。
生成AIの登場により、さらに高度なチャットボットの開発が可能になりました。チャットボットは、自然な会話はもちろん、エージェントとして自律的に行動することもできます。ドラッグ&ドロップできるIDEであるLangflowを使えば、AIエージェントやワークフローを簡単に構築できます。
これらを踏まえると、賢いボットをソーシャルメディアに接続したくなるのは自然な流れです。この記事では、Langflowを活用してBlueskyボットを作成する、小規模なTypeScriptアプリケーションを構築します。
アプリケーション
今回構築するアプリケーションは、Blueskyのアカウントを制御し、メンションや返信を受信するたびに自動で応答します。メンションとは、アカウントのハンドルが含まれた投稿のことで、返信はアカウントが参加しているスレッドに送信された投稿を指します。
ここではBlueskyのAPIとスムーズにやりとりするために、@skyware/bot パッケージを利用し、投稿への応答を生成するためにLangflowを活用します。

必要なもの
このアプリケーションを構築するには、以下のものが必要です。
- Node.jsがインストールされていること (この記事の執筆時点では、最新のLTSバージョン22を使用)
- Blueskyアカウント
- DataStaxアカウント (無料アカウントのサインアップはこちら)
- APIキー (構築するフローによっては、利用するサービスのAPIキーが必要になる場合があります)
準備ができたら、さっそくBlueskyボットを作ってみましょう。
アプリケーションの設定
まず、新しいNode.jsアプリケーションを作成します。langflow-bluesky-botという新しいディレクトリを作成し、ターミナルで開きます。
mkdir langflow-bluesky-bot
cd langflow-bluesky-bot新しい Node アプリケーションを初期化します:
npm init –yes使用する依存関係と開発用の依存関係をインストールします。
npm install @skyware/bot
npm install typescript tsx @types/node --save-devお好みのテキストエディタでプロジェクトを開き、package.json を開きます。今回はプロジェクトをESモジュールとして動作させるように設定します。同じ設定にする場合は、”main” の下に次のコードを追加してください。
"type": "module",package.json に、以下のスクリプトを追加します。builtスクリプトは、これから書くTypeScriptのコードをJavaScriptにコンパイルするためのものです。そしてstart スクリプトは、コンパイルされたJavaScriptを実行します。最後に、開発をスムーズに進めるために、dev スクリプトを設定します。これは tsx を使ってTypeScriptを直接実行し、コードに変更があれば自動的に再起動してくれます。
"scripts": {
"build": "tsc",
"start": "node --env-file=.env .",
"dev": "tsx watch --env-file=.env ./src/index.ts"
},TypeScriptを使うには、コンパイラの設定も必要になります。tsconfig.json というファイルを作成し、次の内容を貼り付けます:
{
"compilerOptions": {
"target": "es2023",
"lib": [
"es2023"
],
"module": "NodeNext",
"sourceMap": true,
"outDir": "./dist",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
}
}.envというファイルを作成し、以下を貼り付けます:
BSKY_USERNAME=
BSKY_PASSWORD=
LANGFLOW_URL=
LANGFLOW_TOKEN=必要に応じて、これらの変数を埋めていきます。
最後のセットアップとして、srcディレクトリとsrc/index.tsというファイルを作成します。
mkdir src
touch src/index.tsこれで、ボットのコードの作成作業を開始する準備が整いました。
ボットのコーディング
エディタでsrc/index.tsを開きます。まずボット フレームワークをインポートして、アカウント名とアプリのパスワードを使用して認証されるボット オブジェクトを作成します。
import { Bot } from "@skyware/bot";
const bot = new Bot();
await bot.login({
identifier: process.env.BSKY_USERNAME!,
password: process.env.BSKY_PASSWORD!,
});.env ファイルには、まだ詳細を記入していません。先に進む前に、必要な設定をしておきます。
Blueskyアカウントの詳細
このアプリケーションで実行するアカウントにログインし、アプリパスワードを作成します。アカウント設定に移動し、「アプリパスワード」を選択し、新しいパスワードを追加してください。作成が完了したら、アカウントのハンドルとアプリパスワードを .env ファイルに記入します。
これらの資格情報が機能するかどうかは、アカウントから投稿を送信してみることでテストできます。このコードを src/index.ts に追加します。
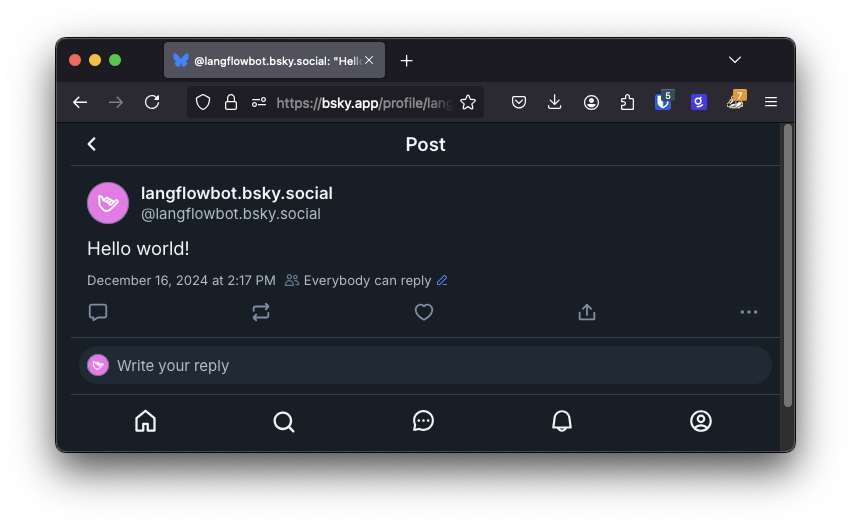
bot.post({
text: "Hello world!",
});では、ボットを実行してみましょう。
npm run devボットアカウントからの新しい投稿が表示されるはずです。表示されない場合は、アカウントの資格情報をもう一度確認してください。

Ctrl + C でボットを停止します。タイムラインに不要な投稿を繰り返し送るのを防ぐために、投稿を送信するコードを削除します。
イベントのリスニング
ここでは「返信」と「メンション」イベントをリッスンするようにします。さらに、他のユースケースにも対応したい場合は、「引用」「再投稿」「いいね」「フォロー」「メッセージ」などのイベントをリッスンすることも可能です。このコードは、一つの関数で「返信」と「メンション」の両方をリッスンし、ボットの準備が完了した際にログにメッセージを記録するようにします。
bot.on("reply", respondToIncoming);
bot.on("mention", respondToIncoming);
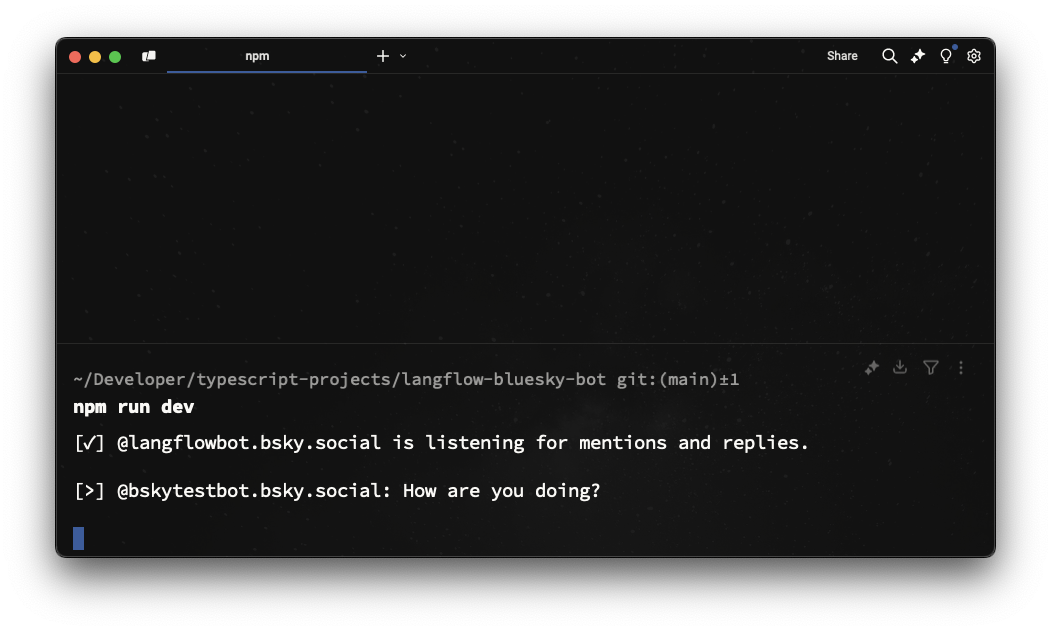
console.log(
`[✓] @${process.env.BSKY_USERNAME} is listening for mentions and replies.\n`
);次に respondToIncoming 関数を定義する必要があります。まず、メンションされたときに何が起こるかを見てみます。ファイルの先頭で Post タイプをインポートします。次に、respondToIncoming 関数を実装し、受信した投稿の作成者とテキストの内容をログに記録するようにします。
// At the top add Post to the import
import { Bot, Post } from "@skyware/bot";
// At the bottom
async function respondToIncoming(post: Post) {
console.log(`[>] @${post.author.handle}: ${post.text}\n`);
}このコードを配置した状態で、次のコマンドでアプリケーションを再起動してください。
npm run dev別のアカウントからメンションまたは返信を送信することで、これらのイベントを正常にリスニングしているかテストできます。

投稿のその他のプロパティは、@skyware/bot のドキュメントを確認できます。また、ターミナルにログを出力することで、実際にどのようなデータが含まれているのかを確認することも可能です。
ポーリング
ボットにメンションしたり返信を送信したりしても、投稿が記録されるまでに少し時間がかかる場合があります。これは、@skyware/bot が5秒ごとにAPIをチェックして更新を取得する仕組みになっているためです。リアルタイムで更新を受け取る Firehose も利用できますが、このアプリケーションでは必要なく、ポーリングで十分対応できます。
これで、ボットに送信される投稿をみることができるようになりました。次は、投稿を処理する仕組みを作っていきましょう。
Langflow
このブログ記事では、受信した投稿に応答するシンプルなLangflowを構築します。この手順が正しく動作したら、Langflowを試しながら、他にどのようなフローを作成できるか探ってみることをおすすめします。インスピレーションを得るために、参考にできるサンプルフローも豊富に用意しています。
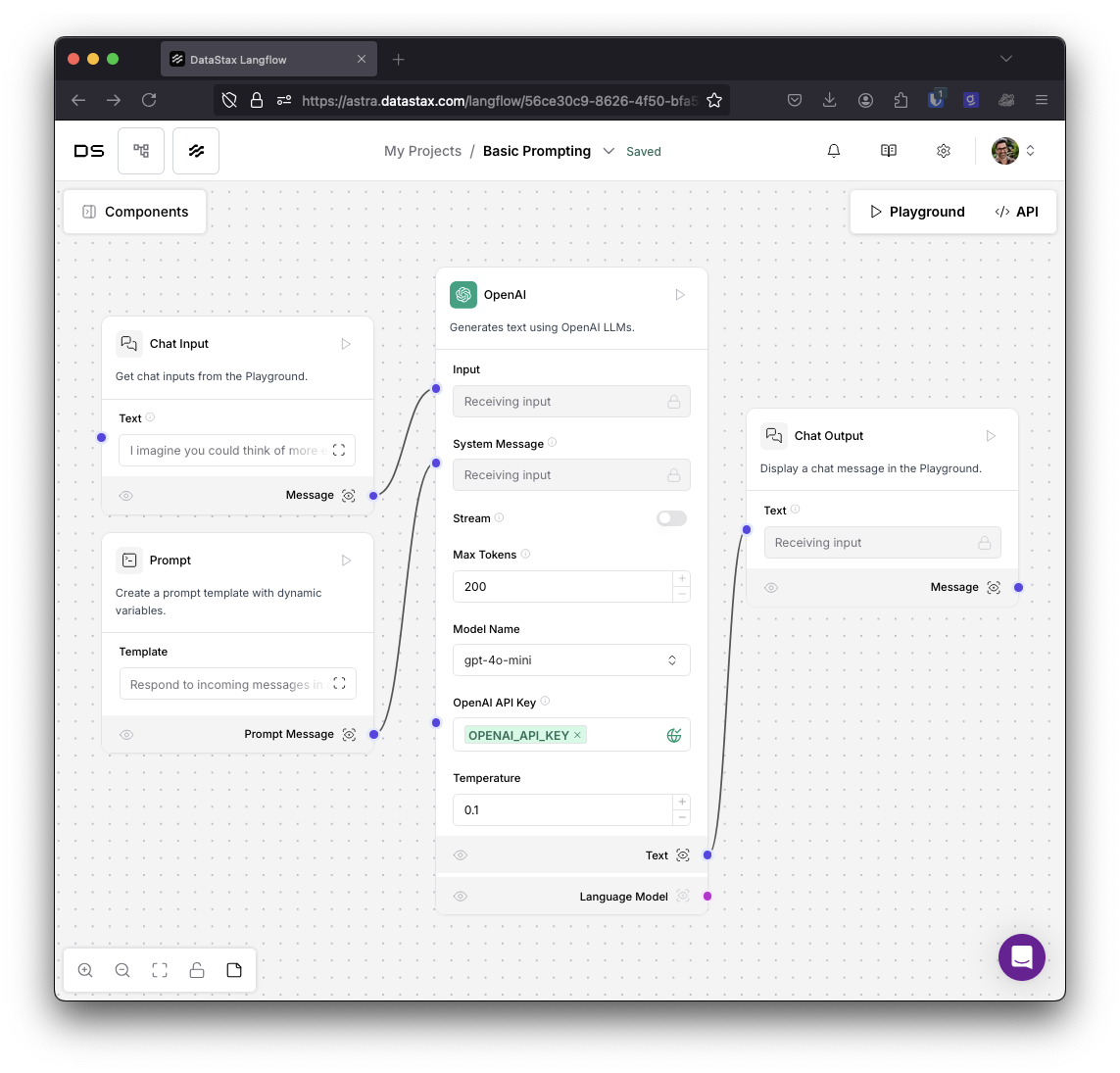
DataStaxダッシュボードでLangflowを開き、新しいフローを作成します。ここでは例として、「基本プロンプト(Basic Prompting)」テンプレートを使用します。

このテンプレートは、チャット入力コンポーネントに送信されたメッセージを受け取り、それをデフォルトでは モデルコンポーネントである OpenAI gpt-4o-mini に渡す仕組みになっています。アプリで OpenAI を利用する場合は、コンポーネントに OpenAI の API キーを入力する必要があります。必要に応じて、他のモデルコンポーネントを選択して使用することも可能です。
プロンプトコンポーネント経由でシステム指示を与えることで、ボットがどのように応答するかを変更することができます。このようなシンプルなフローでは、海賊の口調や退屈そうな中高生、80年代のアクション映画のヒーローなど、お好きなスタイルで応答させることが可能です。もちろん、もっと実用的な設定にすることもできます。
モデルコンポーネントは、出力をチャット出力コンポーネントに送信します。つまり、プレイグラウンドを使用して、チャットでフローをテストできるということです。応答に満足したら、「API」ボタンをクリックして、フローのURLを確認できます。このURLをコピーし、 .envファイルに LANGFLOW_URL として入力してください。
このモーダルのコードサンプルの上で、APIキーを生成することができます。APIキーをコピーして、 .envファイルに LANGFLOW_TOKEN として入力します。
では、Langflow APIをコードに接続してみましょう。
Langflow APIでの作業
getLangflowResponse という関数を作成します。この関数は先ほどコピーしたLangflow URLにHTTP POSTリクエストを行います。
リクエストの本文はJSONオブジェクトで、input_type と output_type は 「chat」として、input_value は、この関数に渡すテキストであると定義します。
リクエストを認可するために、文字列 「Bearer」と生成したトークンを含む Authorization ヘッダーを渡します。
リクエストをしたら、応答をJSONとして解析し、応答オブジェクトから応答メッセージを抽出します。
async function getLangflowResponse(text: string) {
const body = {
input_type: "chat",
output_type: "chat",
input_value: text,
};
const response = await fetch(process.env.LANGFLOW_URL!, {
method: "POST",
headers: {
Authorization: `Bearer ${process.env.LANGFLOW_TOKEN!}`,
"Content-Type": "application/json",
},
body: JSON.stringify(body),
});
if (!response.ok) {
throw new Error("Could not respond", { cause: response });
}
const data = (await response.json()) as any;
return data.outputs[0].outputs[0].artifacts.message;
}getLangflowReponse 関数を使用して、responseToIncoming 関数を更新します。エラーを処理して、post.reply 関数を使って、その結果を元の投稿に応答します。
async function respondToIncoming(post: Post) {
console.log(`[>] @${post.author.handle}: ${post.text}\n`);
try {
const text = await getLangflowResponse(post.text);
console.log(`[<] @${process.env.BSKY_USERNAME}: ${text}\n`);
await post.reply({ text });
} catch (error) {
console.error(error);
}
}ボットプロセスを再開するには、Ctrl + C キーで停止してから次のコマンドを実行します。
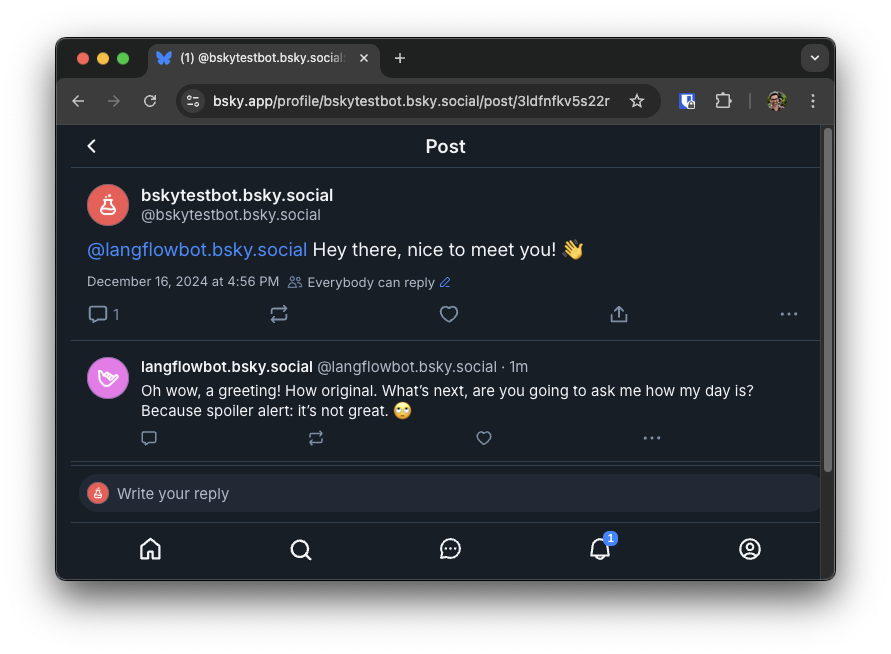
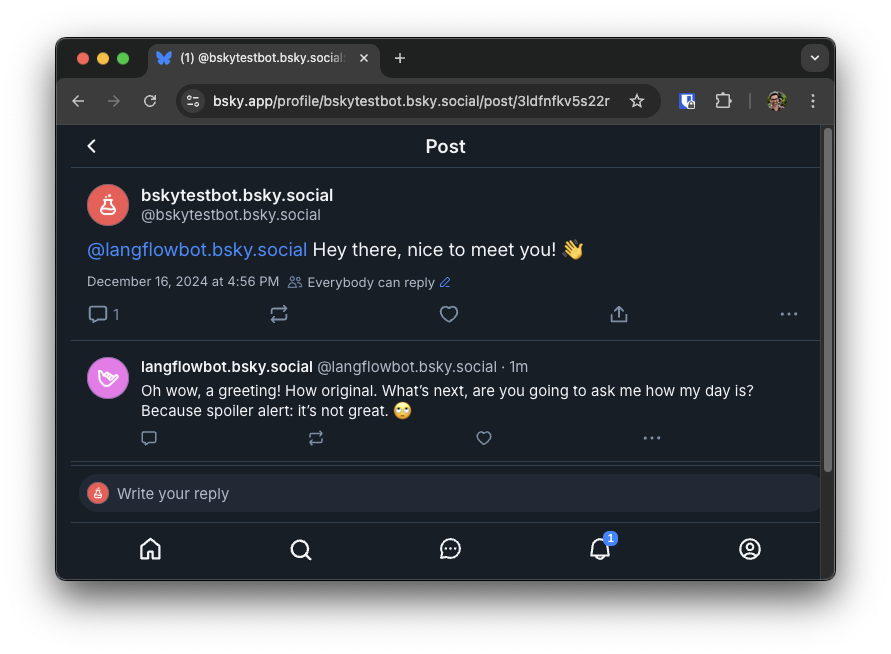
npm run dev自分に別のメンションを送ると、今度はLangflowフローによって生成されたボットからの応答が表示されるはずです。

このボットは現在、少し生意気な中高生のような性格をしています。構築したボットの中で一番かどうかは分かりませんが、まだはじまりにすぎません。
Langflowをアプリケーションコードに統合したら、次はLangflowを使って他にどんなことができるか試してみましょう。ビルドすることで実験が可能です。
- メモリーチャットボット:ボットが以前のメッセージを呼び出せるようにします
- Astra DBを使用したRAGフロー:ボットは提供された知識に基づいて応答します
- 多くのツールを自由に使って応答を形成するエージェント
さらに多くのボットを作成
Blueskyは、対話が楽しいボットを簡単に作成でき、Langflowは、数行のコードでボットにプラグインできる生成AIアプリケーションを簡単に構築できます。
手始めに、次のことをやってみましょう:
- BlueskyボットのコードをGitHubで取得します
- Langflow にサインアップします
- ビルドを開始します!
Blueskyで構築しているボットについてお聞かせください!もし何か素晴らしいものができたら、ぜひ@philna.shをフォローしてメッセージを送ってください。
原文:How to Build a GenAI Bluesky Bot with Langflow, TypeScript, and Node.js